今天,來到鐵人賽第二十七天。
(小編在聽歌啦...默默覺得做IT這一行,根本就是亡命之徒啊...)
(出發啦!不要問那路在哪,迎風向前,是唯一的方法...)
只是覺得今天說不定是個合適的日子,我們就各自用舒服的姿勢,用擅長的方式,
看看今天的進度吧。
回顧過去,我們學習了expressJS如何設定路由,基本的表單傳送操作與呈現,靜態檔案的使用;也學習了如何串接mongoDB做CRUD,並且將其資料呈現在網頁上使用Jade 樣版,還有最近的RESTful架構與MVC架構分析。
基本功,都掌握在手中,接下來,就是利用這些功夫,開始創建我們第一個app- TODO List
先分析一下,我們 TODO List 要以怎樣的型式存在我們的 mongodb。
我們就用最簡單的方式,如何?
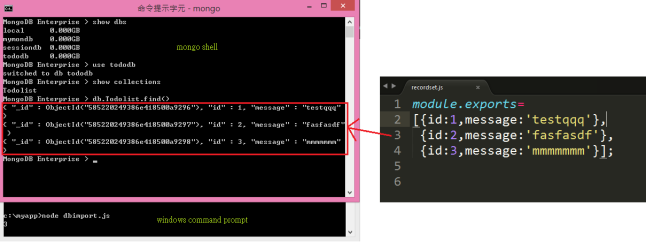
我們這邊,先不要設任何的mongodb,先建個假設的資料,像這樣:
module.exports=
[{id:1,message:'testqqq'},
{id:2,message:'fasfasdf'},
{id:3,message:'mmmmmmm'}];
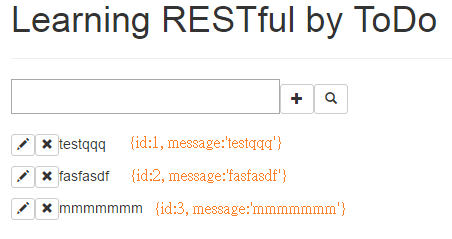
而我們將呈現在頁面上的,將會是這樣…
(但是,你知道的,筆者沒有超能力,無法預知未來的畫面是怎樣,所以,在這只要關注 橘色字體data的部份 XD)

所以,我們每新增一筆,要存的有二個欄位 id, message。因而,我們可以根據每一筆的 id 可以做修改, 刪除。
接下來,我們的操作,都必須是在mongodb的連線之下,所以,請打開它。(可參考之前我們在 Day17 - MongoDB 安裝設定 的文章)
像這樣 mongod –dbpath c:\myapp\testdb
大家應該沒有忘記,我們的mongodb的資料庫是隨著連線成功,而建立起來的。
collections 的存在,也是隨著第一筆資料新增而建立的。
所以,我們直接…做!就對了!
有2種方法,將剛才的 recordset.js 匯入。
第一種: 直接從mongo shell 匯入json檔 (可以參照官網實作)
第二種: 寫code! (筆者這裡做的是這一種)
我們可以參考 Day18 - Node.JS 串接 MongoDB (含CRUD)) ,並且建立檔案如下:
todofirstdb.js
var MongoClient=require('mongodb').MongoClient;
module.exports.InsertNew=function(data,callback){
MongoClient.connect("mongodb://localhost:27017/tododb",function(err,db){
if(err) throw err;
//Write databse Insert/Update/Query code here..
db.collection
("Todolist",function(err,collection){
if(err) throw err;
//把資料集加入mongodb, 可以是一筆或多筆
collection.insertMany(data, function(err, r) {
callback(r.insertedCount); //計算新增的筆數
});
});
});
}
接著,我們建立一個新的 node.js 該功能是把 我們建的 數據資料 匯入,並新增到 mongoDB裡
如下:
dbimport.js
var datasets=require('./recordset.js'); //先載入原本的資料集, 建立mogodb資料庫
var modelCreate=require('./todofirstdb.js'); //引入建立資籵庫的操作
modelCreate.InsertNew(datasets,function(res){
console.log(res); //res 是回應的新增筆數
});
執行 node dbimport.js
可以在mongo shell 看到, 我們的 db 被建立起來,collections也建立起來,並且,有剛才的3筆匯入資料!

資料庫建好以後,我們開始來做TODO List 在資料庫方面的操作:
一筆資料的新增,如何針對其message做關鍵字查詢(包含全部資料輸出),根據id做message的修改,還有根據id 做刪除。
這邊,我們想一下,表單傳進來給資料庫處理的資料,會只有 message。
因此,我們在 insert 的時候,要去比較之前的最大 id值,往上 加1 的動作,給準備新增的message做新id 的使用。
./model/todocreatedb.js
var MongoClient=require('mongodb').MongoClient;
module.exports.InsertNew=function(data,callback){
MongoClient.connect("mongodb://localhost:27017/tododb",function(err,db){
if(err) throw err;
db.collection("Todolist",function(err,collection){
if(err) throw err;
//找id最大值的那一筆, 之後id繼續往上加...
collection.find({},{'id':1}).sort({'id':-1}).limit(1).toArray(
function(err,items){
if(err) throw err;
var dataset=[]; //定義一個新的資料集dataset
var current=0;
if(items.length>0)
{
current=items[0].id+1;
}
//把傳進來的data,變成一個新的dataset,給insertMany
data.map(function(obj){
dataset.push({id:current++,message:obj.message});
});
//把資料集加入mongodb, 可以是一筆或多筆
collection.insertMany(dataset, function(err, r) {
callback(r.insertedCount); //計算新增的筆數
});
});
});
});
}
這邊,我們要用到 Regular Expression,mongodb 用法可參照 $regex。
只要有包含 字串,則搜尋出來。(如果是空白,代表搜尋全部!)
./model/todoquerydb.js
var MongoClient=require('mongodb').MongoClient;
module.exports.QueryGet=function(data,callback){
MongoClient.connect("mongodb://localhost:27017/tododb",function(err,db){
if(err) throw err;
db.collection('Todolist',function(err,collection){
if(data.message)
collection.find({'message' : {$regex : '.*'+ data.message+ '.*'}}).toArray(function(err,items){
if(err) throw err;
callback(items);
});
else
collection.find({}).toArray(function(err,items){
if(err) throw err;
callback(items);
});
});
});
}
我們可以用 mongoDB提供的方法: db.collection.findAndModify()。
即,找到id,修改 message。傳回更改的資料。
./model/todoupdatedb.js
var MongoClient=require('mongodb').MongoClient;
module.exports.UpdateSave=function(data,callback){
MongoClient.connect("mongodb://localhost:27017/tododb",function(err,db){
if(err) throw err;
db.collection("Todolist").findAndModify(
{id:data.id},
[],
{ $set: { message:data.message} },
{new : true},
function(err,doc) {
if(err) throw err;
callback(doc.value);
}
);
});
}
接下來,我們根據傳回來的id,做 document (row) 的刪除。
./model/todoremovedb.js
var MongoClient=require('mongodb').MongoClient;
module.exports.RemoveSave=function(data,callback){
MongoClient.connect("mongodb://localhost:27017/tododb",function(err,db){
if(err) throw err;
//Write databse Insert/Update/Query code here..
db.collection('Todolist',function(err,collection){
collection.remove({id:data.id},{w:1},function(err,result){
if(err) throw err;
callback('Document Removed Successfully!');
});
});
});
}
以上,就是我們在做TODO List 這個app,關於 Model處理的部份。
接下來,我們可以根據已存在的資料,做 View的規劃與設計。
